JINでワードプレスを始めたら意外と簡単だった!はてなとワードプレスの違いまとめ

ブログをSSL化したくて(http://からhttps://にすること)考えた末、9ヶ月間のはてなブログ生活からワードプレスへ引っ越すことを決意した5月下旬。
はてなブログからワードプレスへの移行作業とその後のSSL化までプロにお願いしたものの、自分でやる作業も意外と多く、噂通り大変でした。
はてなブログからワードプレスへお引越し!ココナラで依頼したこと&自分でやったこと
ブログお引越しの大変さと、ワードプレスの便利さを考えると、過去の自分に突っ込み入れたくなります。
ブログを始める時、「ワードプレスはパソコンが要るし難しい」って思い込んでいたんですね。
まだ「ワードプレスいいよ!」って熱弁できるほど使いこなせてはいないのですが(WP歴3週間)、今の私が声を大にして確実に言えることは、
JINでワードプレス始めるなら意外と簡単だよ!
ってことです。
はてなブログも6月に入りSSL化の対応がされたようですが、それでもワードプレスにしてよかったなと思います。
9ヶ月間お付き合いしたはてなブログに別れを告げ、今ワードプレス(JIN)大好きな私が、はてなブログとワードプレス(テーマにJINを使用)の違いを説明しますね!
Add Quicktagを使えばボタン1つで装飾

ワードプレスでは、はてなブログと違って〝プラグイン〟というものをインストールすると使える便利な機能がたくさんあります。
AddQuicktagもそのうちの1つ。
例えば、文中にボックスデザイン(囲みの枠)を入れたい時、そのボックスデザインのコードをAddQuicktagに登録しておくことでボタン1つでできるんです。
内容を整理したい時、
何か強調したい時、
こんな感じで簡単にボックスデザインを文中に入れらるの!
HTMLコードを登録しておけばボタン1つですぐにボックスデザインが反映!
はてなブログでは使いたいデザインの囲みデザインをネット上から探し、そのコードを〝下書き記事〟に保存して使いたい時にコピペしてました。
囲みデザインだけでなく、会話形式も登録しておくと楽で楽で、もう楽しくなってきちゃいます。
さらに、JINならデザインに疎くても大丈夫。
AddQuicktagに登録した囲みデザインは、私が考えたものではなく、もともとJINに備わってるものなんです。

JINでワードプレスを始めれば、CSSもデザインもあなたは考えなくていい、ただ記事を書くことだけに集中出来るんです!
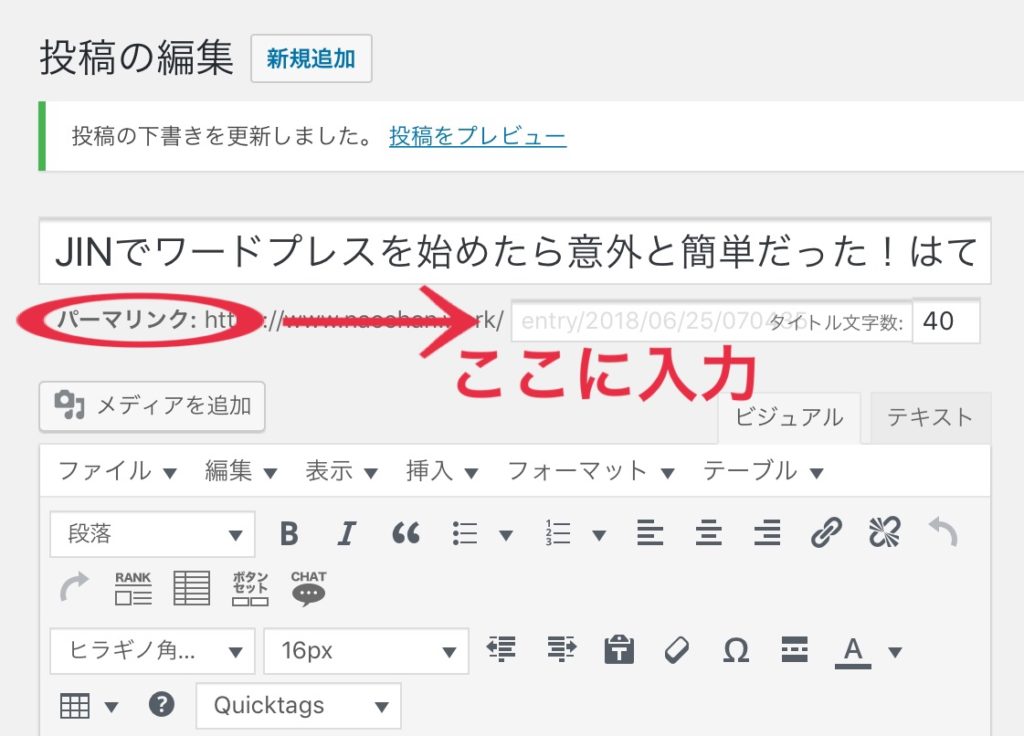
パーマリンク設定を忘れにくい

これはワードプレスの編集画面なのですが、タイトルのすぐ下にパーマリンクという項目があります。
スマホで編集画面を開いても表示される内容は同じ。
はてなブログは、スマホでできることとパソコンでできることが違ったんですよね。
はてなブログでは、まず編集画面をパソコンで開く必要があり、そこから〝カスタムURL〟の欄に入力しないといけないのが手間で忘れがちでした。
これをしないと記事のURLは投稿日のままなので、SEO的にも、アナリティクスでページビューを見るときも入力しておかなくてはと毎回思っていたんです。
ワードプレスならスマホからでもパソコンからでもタイトルのすぐ下でURLの設定ができるのが便利。
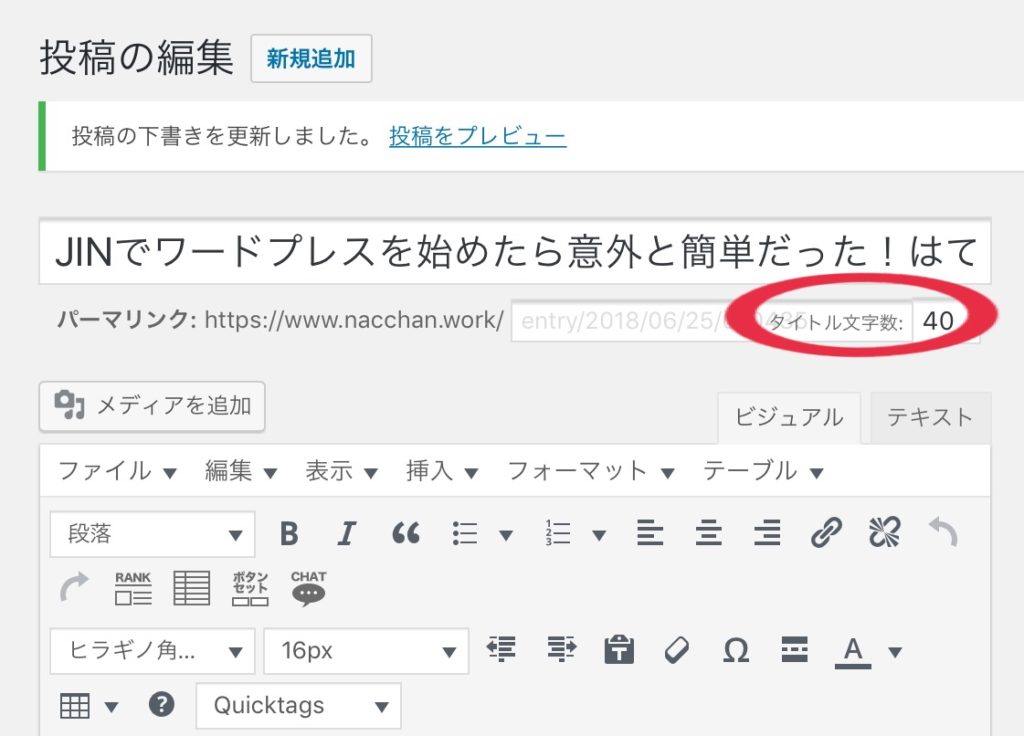
タイトル文字数のカウントが楽
 タイトルの文字数もこれまでは別のサービスを使って何文字か確認していました。
タイトルの文字数もこれまでは別のサービスを使って何文字か確認していました。
ワードプレスならタイトルを入力するだけですぐ右下に文字数がカウントされるんです。
これは地味に便利!
JINならカスタマイズが標準装備!

JINは、誰もがブログで使いたい装飾をすべてボタン一つでできるように標準装備されてるんです。
①マーカーが簡単
まず、マーカーはボタン一つでひける。
はてなブログを使っている時、マーカーのやり方を調べて、自分のブログでうまくいくか試してっていうのが面倒で使ってませんでした。
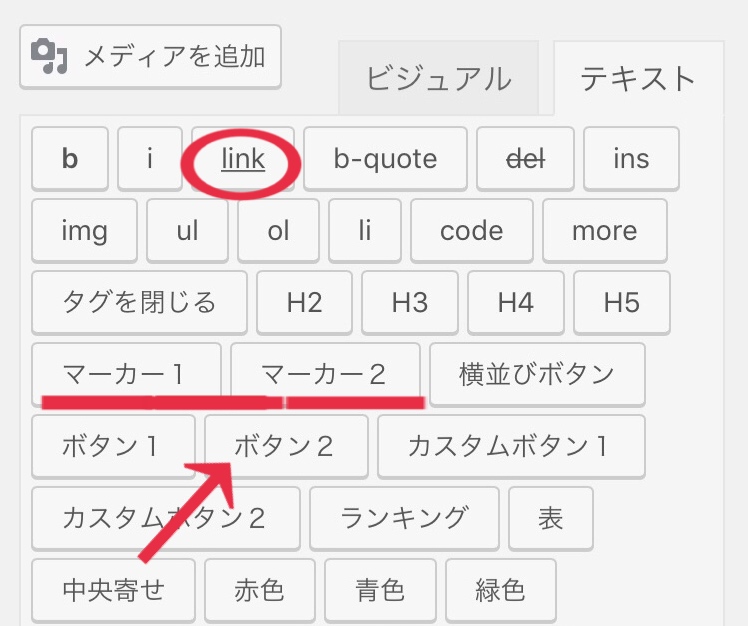
②内部リンクがあっという間
〝合わせて読みたい〟というリンク。
これですね。

はてなブログの時は、リンクを貼りたい記事のURLをコピーしておいて、テキストエディタに貼り付けて合わせて読みたいのコードを…それはそれはめんどくさい作業をこなしていたんです。
JINならこれも難しいことは考えなくてよくて、ボタンを2、3回押すだけでできてしまいます!
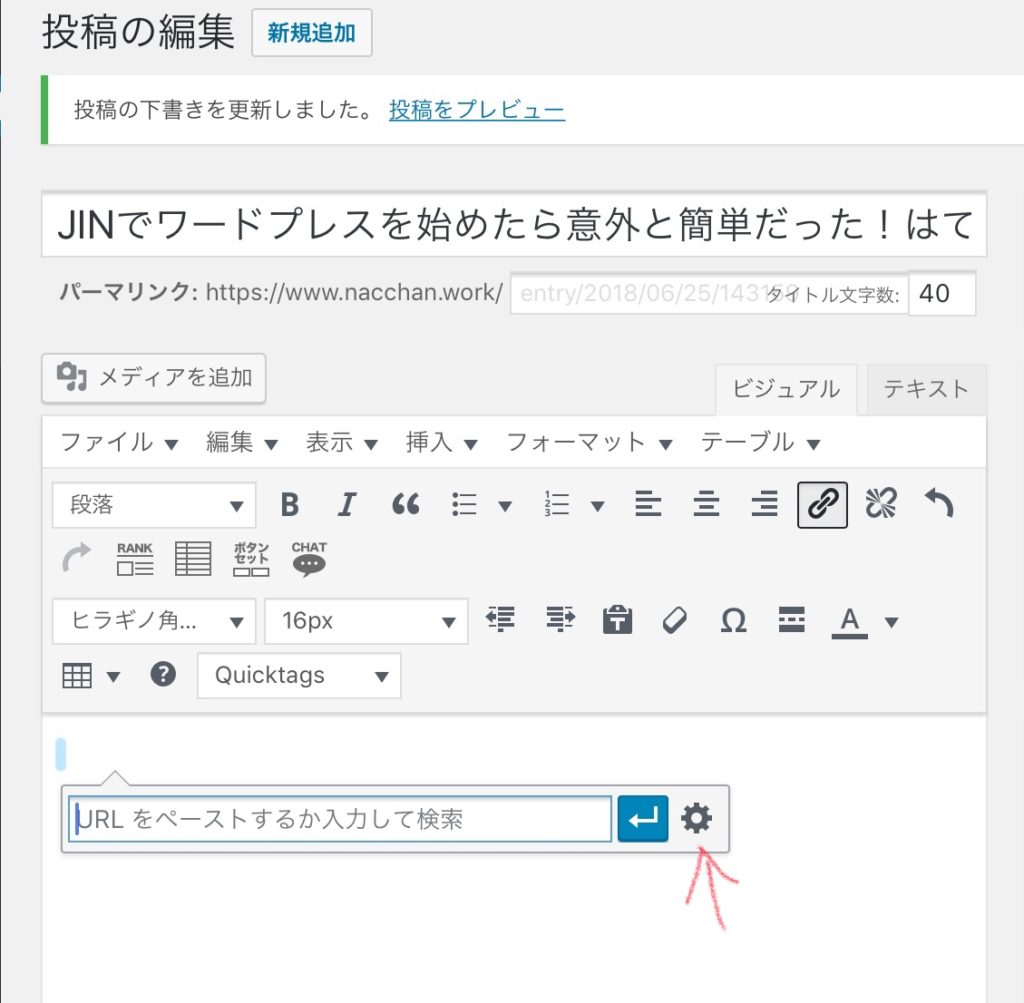
編集画面にある〝link〟というボタンを押すと、このマークがでるので、歯車のマークを押しますでしょ、

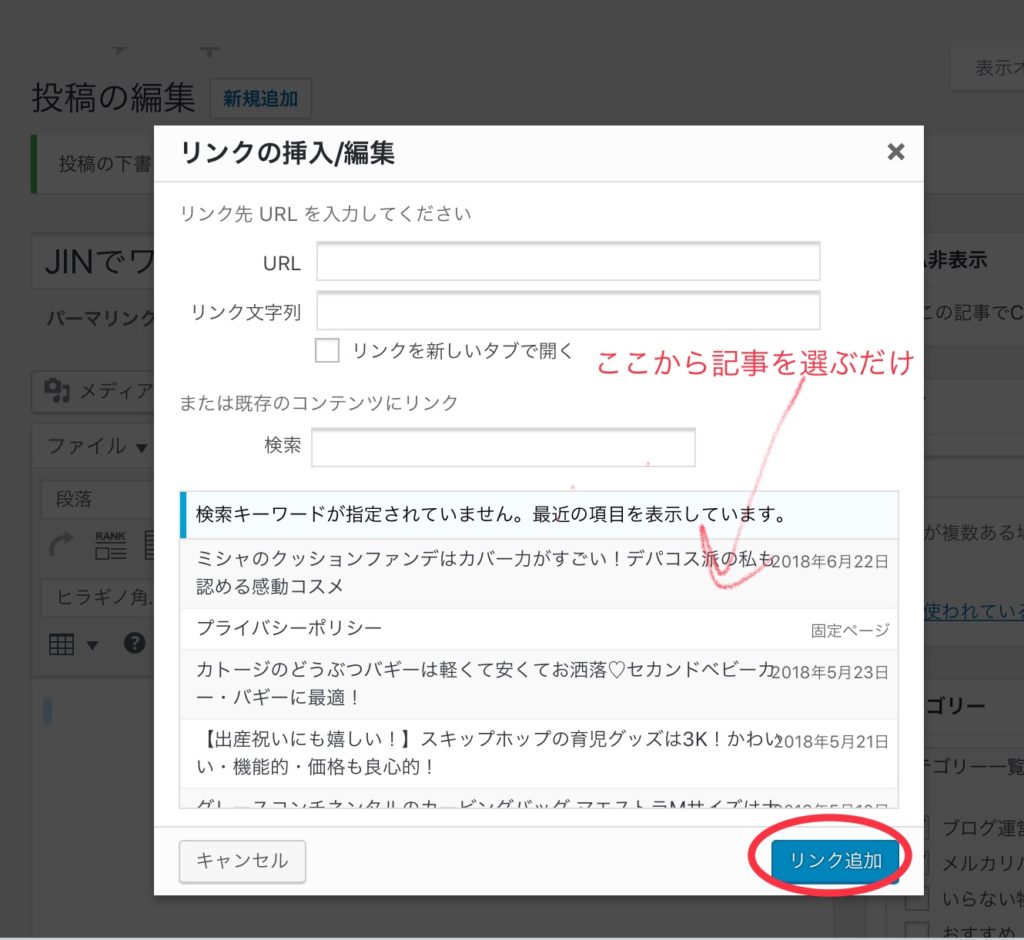
そして記事を選ぶだけ!!!!

最初にリンクを貼り付けた時、あまりにも簡単で軽く叫びました。
これだけで出来るなら、関連記事をばんばん貼っていくことができますよね!
③カエレバヨメレバも悩む隙なし
さらに、カエレバ、ヨメレバのデザインもCSSが組みこまれているので、JINオリジナルデザインにチェックをいれておくだけでポンと完成。
JINを使えばブログカスタマイズのストレスから解放される
 はてなブログでサイトをカスタマイズするときは、好きなデザインがないか諸先輩方のブログを探し、やり方を熟読し、自分のサイトでうまく表示されるか確かめて、失敗しながらも一つ一つ反映されると嬉しくて小躍りしていました。
はてなブログでサイトをカスタマイズするときは、好きなデザインがないか諸先輩方のブログを探し、やり方を熟読し、自分のサイトでうまく表示されるか確かめて、失敗しながらも一つ一つ反映されると嬉しくて小躍りしていました。
集中力がいる作業だったので、だいたい作業時間は深夜、うまくできると深夜に一人で喜ぶスタイル。
でもJINなら、ワードプレスといってもとにかく記事を書くことに集中できるんです。
サイト全体のデザインもボタン一つで着せ替え可能なので、ワードプレスを使っているのにはてなブログなどのレンタルブログとさほど変わらない感覚で使えます。
はてなブログでも様々な装飾をカスタマイズできないことはないのですが、デフォルトに逆らうことが多いので、色んな方のアイディアを切り貼りして頑張る感があったんですよね。
後からここのデザイン変えたいなっていう時に、誰のデザインを参考にしたんだっけ?となることが結構ありました。
JINなら使い方のマニュアルがあるのでデザインも一括管理できて、記事を書くことに集中できる、これってブログを長く続けていく上でとても重要なことですよね。
JINを購入すると購入者限定記事が読める
さらに、JINには購入者限定記事があり、サイト作りや収益化を加速させるアドバイスもいっぱい。
デザイン迷子になることなく使いやすいテーマで、収益化のヒントもくれる JIN。
ほかのテーマを使ったことがないので比べることはできませんが、ワードプレスってそんなに難しくないじゃんって思えてしまうのは間違いなくJINのおかげです。
ワードプレスでブログを始めるならココナラ&JINが最強

はてなブログでブログを始めた私は思います。
これからブログを始める人はワードプレスを怖がる必要はありません。
テーマにJINを使えば、難しいことは1つもなく、簡単に綺麗なブログを作れるんです!
最初の設定や記事を書くまでの設定が難しくないのがはてなブログだと思っていましたが、いつかお引っ越ししたいと思うとそれなりに大変な作業が待ってるんですよね…
はてなブログからワードプレスへの引っ越しの際、私はココナラで詳しい人にお世話になったのですが、ワードプレスをはじめるためのサポートもココナラは500円からお手伝いしてくれます。
初期設定をお願いすると何がいいかって、事前にプロ目線で使い方のポイントをきいておくことで、よくある不具合やエラーを予防できるという点です。
JINのお陰でワードプレスが使いやすいことに加え、データのバックアップ方法ややワードプレスならではの注意点を事前にサポートしてもらうとさらに心強い!
ワードプレスでブログを始めたいけど使いこなせるか不安という方はココナラで初期設定をお願いし、テーマはJINを使うのが最強ですよ。